Clearing the 3 biggest dev tool activation hurdles

This article was originally published on Medium.
Activation is the point at which a user first experiences the core value your product offers (also known as the “A-ha moment”). What defines that value is different for every product, but is a critical measure for all of them. If users sign up and don’t get to that value, there’s little to no chance of them converting to a paid user. I wrote a bit about this previously in an article on repair tips for leaky conversion funnels.
High barriers to activation mean it takes longer for users to get to that value. This time, referred to as Time To Value (TTV), is key; Motivation decreases rapidly after signup, so the longer activation takes, the less likely it is to happen at all. Developer tools suffer from relatively long TTVs due to the nature of the space they live in, and some products take months to show value. I’ve outlined 3 of the most common hurdles to activation below, and some ways to lower them to help get users to the finish line faster.
Activation hurdle 1: Approval needed
Most dev tools require some form of access to production data. While the user signing up for the product might have access to this, they won’t always have the privileges to grant this, or will need to complete an internal approval process first. This slows down the time it takes for users to see real value, as they’ll need to wait for those checks to be completed first. Generally, the larger the company, the more hoops the user will have to jump through to get access approved.
Here are some ways to help that approval process happen faster:
Send approvers all the information they need
This advice may seem obvious, but many dev tools leave users to fend for themselves when it comes to requesting elevated permissions. The person who can approve an access request probably doesn’t know anything about your product, or be as enthusiastic about it as your primary user. In fact, they’re very likely to be highly sceptical of any request to hand over the keys to their kingdom.
If you’ve built your product as an integration with a tool such as GitHub, these often come with their own built-in approval flows which sends a request to the relevant admin along with the information they need. If not, you’ll need to build this yourself. So, anywhere the user needs to pull in another individual to get permissions approval, make sure the reviewer is sent all the information they need to make a decision:
- What the product does.
- The individual or team that is requesting the approval.
- What specific permissions you’re asking them to approve and why, and step by step instructions of the steps you’re asking them to complete.
- Links to security information, such as data flow diagrams and compliance information.
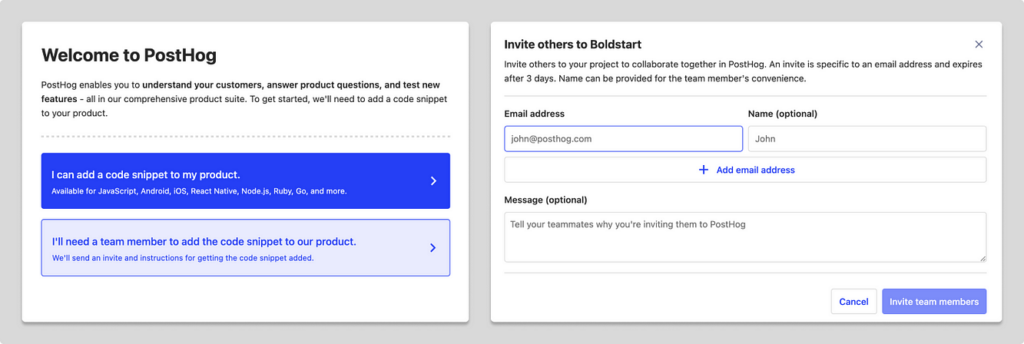
Although it’s geared towards developers, a big part of PostHog’s user base is product and marketing teams who are unlikely to have direct access to the codebase. They’ve recognised this, so as part of onboarding, they offer a flow to invite another user with the ability to add a code snippet to the environment they want to monitor. This sends an email with all the information that individual will need to help complete setup.

Offer more granular permissions
If it’s possible to see the value of your product with just read access to a company’s data vs read and write, don’t insist on requiring both. Asking for write access means you’ll be under much more scrutiny, increasing the time it takes to get approval (if at all). Offering the option of just read access may mean you can’t show the full value of the product, but it will help you build trust. Make it clear in the product what the user is missing by not giving full access, and give them an easy way to increase permissions when they’re ready.
Activation hurdle 2: Cold starts
Cold starts are probably the biggest challenge when it comes to activation. This is where the user is presented with an empty workspace once they sign up. It’s not unique to dev tools, but it is more of an issue where the user has to wait for approval (as mentioned above), or where it takes time for data to be populated.
Let’s imagine your product scans an entity over time and plots some metrics based on that code on a dashboard. On day 1, the user will see a pretty boring graph. After a few weeks though, it’ll start to be useful as the user will be able to compare data against different time periods. But the longer it takes to see value, the more likely the user is to drop off. So how do we make that value obvious on day 1?
Import existing data
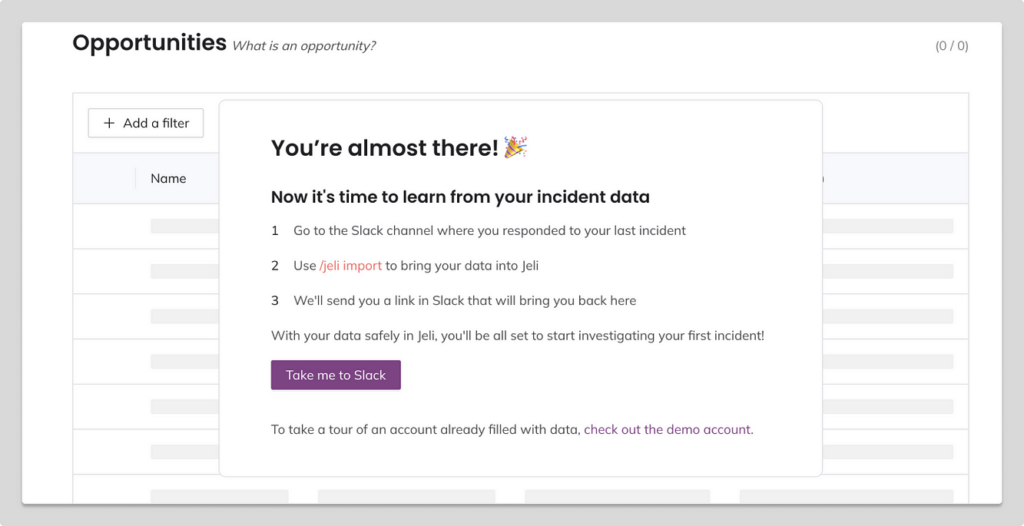
Incident analysis tool, Jeli, faces this exact challenge. They have compelling, interactive charts that show complete narratives of incidents, but in order to see those, the user would need to wait for an incident to happen first. So they offer users two options:
- Import existing data on previous incidents from Slack
- See a demo account that’s populated with test data
By importing existing or historical data, users can see incidents in the product and not have to wait for them to happen first. But they also have the fallback of a demo account if they don’t have that data (more about that next).
However, many products don’t offer this feature as it can be a big challenge to implement. It also won’t work for all users — not all companies will have historical data in the format or standard you can support. But if a large proportion do, it’s often well worth the effort.
Offer a sandbox/demo environment
An increasing number of apps, including Jeli and analytics tool Amplitude, are releasing pre-populated demo or sandbox experiences. This allows users who are blocked on production access or who don’t have compatible historical data to experience what it would be like if they had data flowing into the product. They can review the full functionality of the product without having to wait months for it to populate.
Sales teams love demo environments — they’re a fantastic tool for showcasing the product in a way that’s much more compelling than a slide deck. You can design it to tell the best story about your product. I’m seeing this method used increasingly as part of a trend towards Product-Led Sales.
However, you don’t truly activate when you’re using someone else’s data, so consider this more of a primer for successful activation than a solution to it. This is why Jeli make their “import” action more prominent than the link to their demo account.

Leah Tharin recently published a great article on ProductTea about the value of interactive demos, with a bunch of examples. This is more geared towards demo environments that have the goal of opening the door to Sales rather than as a fallback for someone currently blocked by activation, but I think a good one can have this dual purpose.
Let users run simulations
Products that perform monitoring such as security or uptime tools will struggle to show value until a negative event occurs, such as a security issue being found or an application going down. Jeli has this challenge too — hopefully for the user, incidents are rare, but that creates the difficulty that the value of the product isn’t obvious until the next time an incident has occurred. So Jeli tackles this by allowing users to run a demo incident that simulates what the product will do in that situation, giving them an idea of what a real event will look like.
Activation hurdle 3: Waiting for player 2 to enter the game
Many developer tools struggle to show value when they’re only used by a single individual on a team. If your activation point requires some form of collaboration, you’ll need to do your best to encourage single users to invite their team. Even if activation can be achieved without getting another team member involved, getting more team members on board is a good way to improve the chance of retention, as it makes the product stickier.
Add an invitation flow to the onboarding
The most simple way to encourage collaboration is to add an invitation flow as part of onboarding. Like in the advice above around sending approvers all the information they need, give these invited users relevant information about the product and why they’ve been invited. It’s also good to give the user who is doing the inviting a message they can customise that will be sent alongside the invitation.
Reward good behaviour
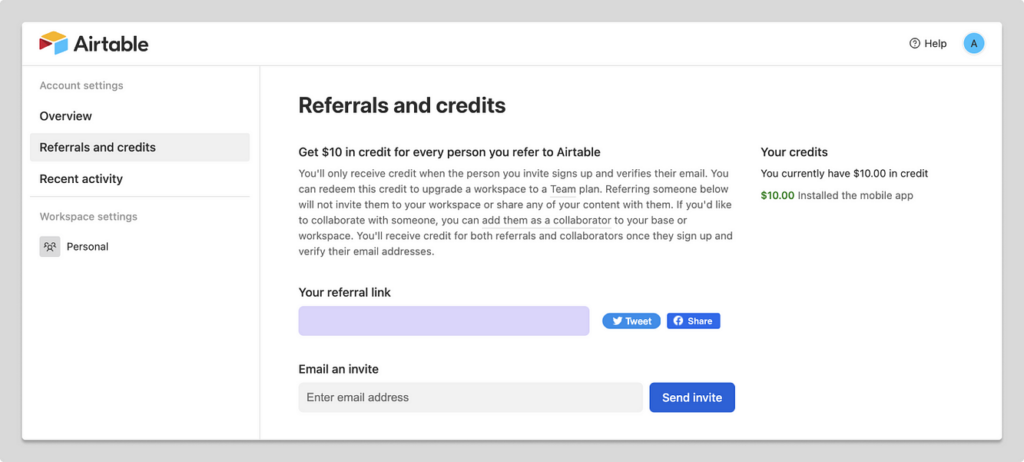
The most effective way I’ve seen products encourage collaboration is to offer users a carrot for inviting their team. Airtable gives their users $10 in credit against their next bill for each person they refer. This has two important outcomes: It makes it more likely for users to invite their team, and thus be successful, but it also lowers the initial bar for conversion to a paid plan, as enough of those credits can be applied in a way that essentially extends the trial. Airtable also use this carrot tactic to get users to perform actions that are more likely to increase retention, such as by downloading the mobile app.

Build on top of an existing collaboration platform
Another way products reduce the collaboration hurdle is by building directly on top of an existing platform, such as building a GitHub Marketplace app or Slack app. This means that anyone who has access to the platform in theory already has access to the app. The downside of this is it gets hard to expand outside of this platform. For example, if you built your product asa GitHub App and have potential users on GitLab, you’ll have to build a whole separate experience to accommodate them.
Measure your activation hurdles
Once you’ve identified your activation hurdles, measure them. While you won’t be able to completely remove these hurdles, you should aim to reduce them as much as possible to get to the finish line faster.
Start by calculating the percentage of users who fall off at each hurdle, with the goal of increasing the number of users that are able to get over each one.
Also, make sure you’re keeping tabs on the total time it takes to activate (that’s the Time To Value or TTV) with the goal of reducing that time.
If you feel you’re in a good place with reducing your activation hurdles, the next ones you should look at will be around retention. But that’s for a future article!